In my last post about creating an Appharbor notification bot, I described about the problem domain, the solution approaches and how the end to end scenario works.This post would dig deeper into the implementation aspects of the solution.
To start with we need to understand the two esential ingredients for this recipe
- Appharbor Service hooks: Appharbor Service hooks are the building block for the solution. Appharbor provides capability, where it can post to any public url with status of a build on completion. Service hooks are available for events
- Build Success.
- Build failure.
- XMPP protocol: XMPP is a protocol used for Instant Messaging (IM) communication. It allows us to relay messages to the users IM client using XMPP servers (in our case Google Talk messaging servers).
With the understanding on these two concept we are ready to dive into the nitty gritty of the solution.
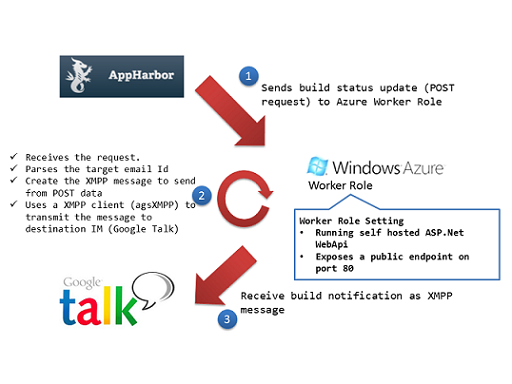
Assuming that the user did the initial configurations to setup notifications (see my earlier post), here is what happens behind the scenes when a build notification is triggered from Appharbor
The reason for this was, inability for IIS to host the XMPP client and allow it to keep persistent connections to XMPP server. Whenever i was trying to instantiate a XMPP client (agsXMPP) the call silently failed when hosted in IIS. In a console app it worked fine. I did not dwell much into the issue but based on my initial research the XMPP client tries to create a persistent connection to XMPP server (in our case Google Talk) but IIS does not allow this.
Since AppHarbor provide more of a web endpoint (presumably in IIS) the solution did not work when hosted in AppHarbor(even in Azure webrole). I had to create a Azure Worker Role and expose a web endpoint from the worker role. Using ASP.Net Web API Self hosted feature, I was able to host a http endpoint within the worker role, but it did require some configuration changes for the worker role.
To know more about the implementation details look at the source code available on GitHub.
Project Appharborbot.Webhost contains the bot web site code.Project Apphraborbot.Worker contains the Azure worker role code.
Overall this was an interesting exercise which showed how multiple technology\tools can be combined to create a quick n smart solution.

Comments